우당탕탕 개발일지
30일차_과제 본문
1. 과제 내용
컬리 상품 화면 구현하기!
하지만 넘 어렵다....
https://www.kurly.com/goods/1000120319
[KF365] 한돈 급냉 삼겹살 600g (냉동) - 마켓컬리
한입 크기로 손질한 냉동 삼겹 - Better Life for All. 건강한 식재료부터 믿을 수 있는 뷰티, 라이프스타일 상품까지. 나와 내 가족이 사고 싶은 상품을 판매합니다. 내일 아침 문 앞에서 만나요!
www.kurly.com
html
https://github.com/ujin302/Web2024/blob/main/CSS/src/main/webapp/practice/practice05.html
Web2024/CSS/src/main/webapp/practice/practice05.html at main · ujin302/Web2024
Contribute to ujin302/Web2024 development by creating an account on GitHub.
github.com
문제점
문제점1
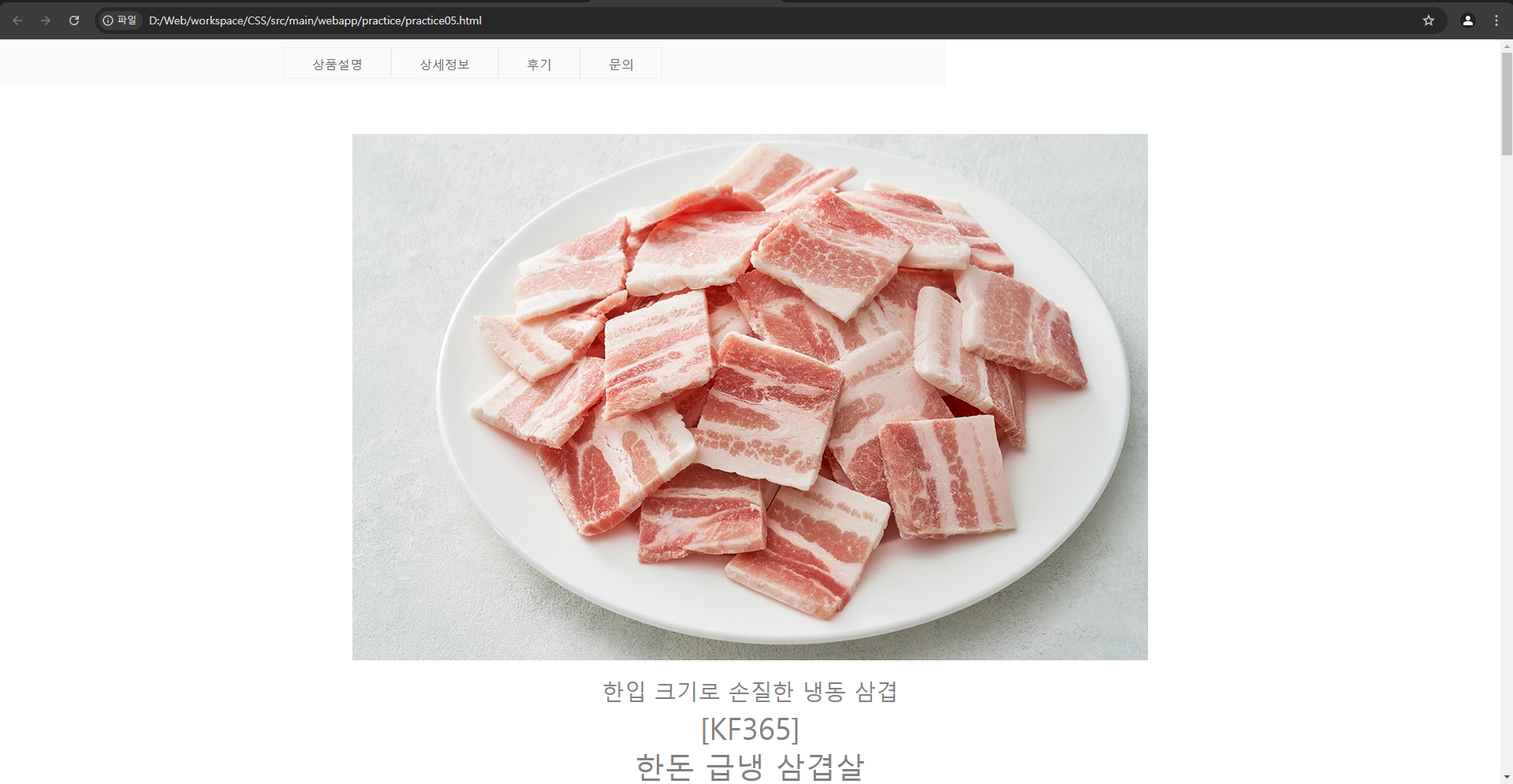
메뉴바 중앙 정렬 안됨......
크기도 굉장히 애매함...

문제점 2
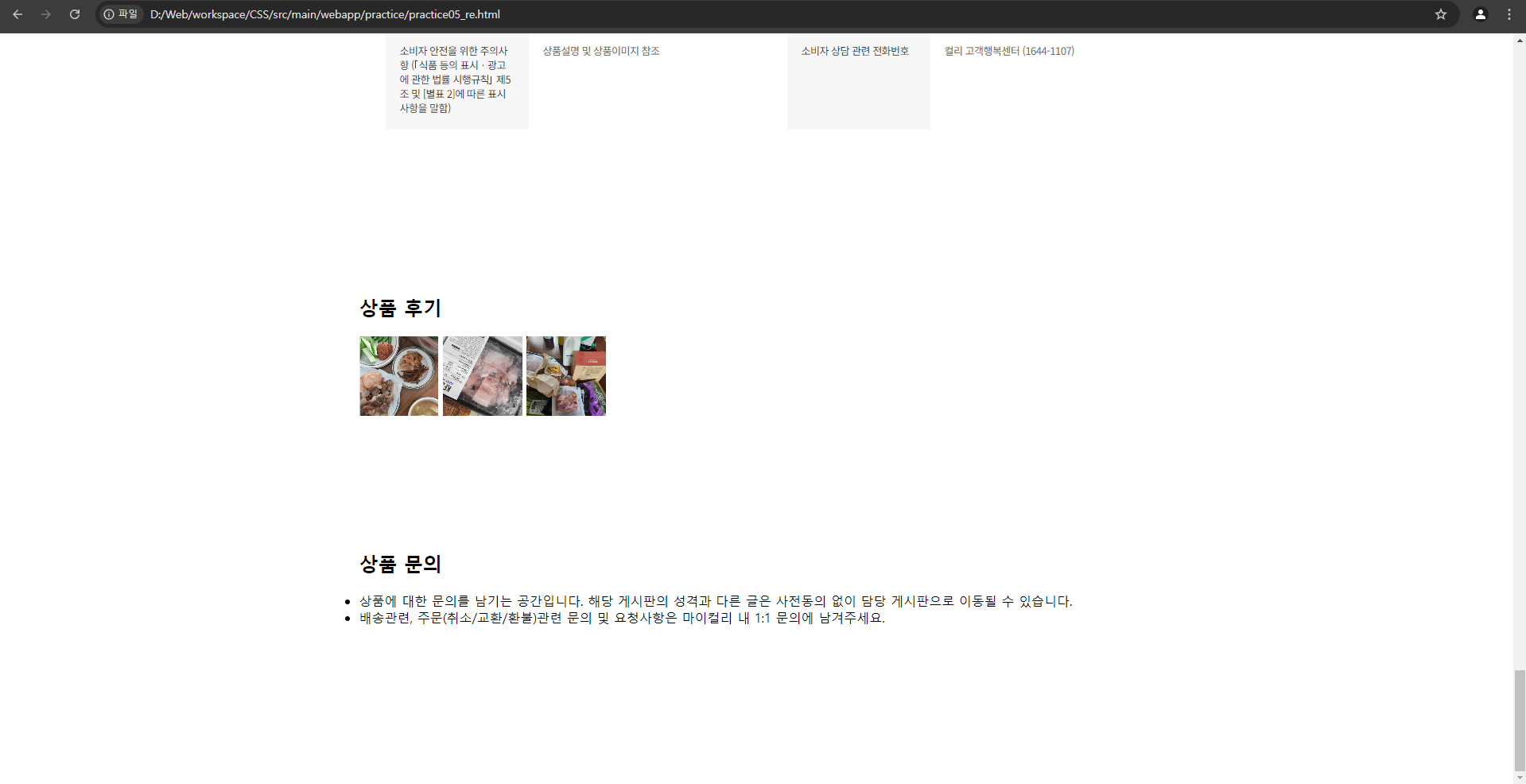
상품 후기에서 후기 사진의 간격이 너무 넓음....
위치도 애매함....

2. 문제점 해결
html
https://github.com/ujin302/Web2024/blob/main/CSS/src/main/webapp/practice/practice05_re.html
Web2024/CSS/src/main/webapp/practice/practice05_re.html at main · ujin302/Web2024
Contribute to ujin302/Web2024 development by creating an account on GitHub.
github.com
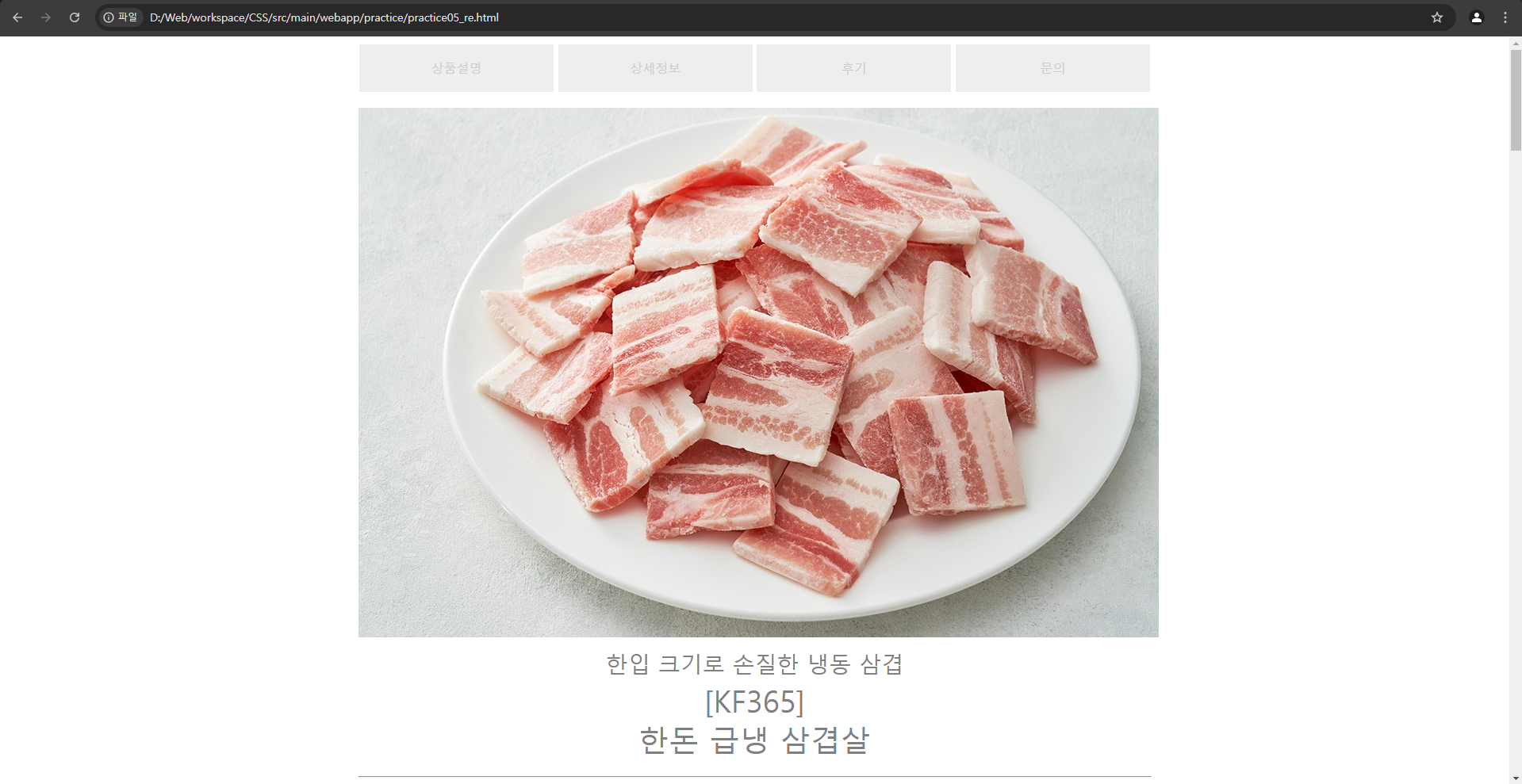
캡쳐 화면
문제점 1 해결

메뉴 구현 시, 사용한 ul 태그에 margin: 0 auto; 를 작성해주니 가운데로 이동했다...!!!
모든 내용이 중앙에 위치하여야 함으로 모든 태그에게 해당 내용을 적용시켰다.

문제점 2 해결

float: left; 를 사용하여 이미지를 왼쪽으로 붙였다..!
이전에 구현했을 때 간격이 너무 넓은 것은 모든 li 태그에 padding 값을 너무 크게 준 탓이었다.

body 안에 있는 모든 div 태그의 아래쪽에 200px 의 공간을 주었다.
그래서 더 아래로 내려갈 수 있었다. 또한, 각 메뉴의 구분이 더 쉬워졌다.