우당탕탕 개발일지
회원제 프로젝트(2) 본문
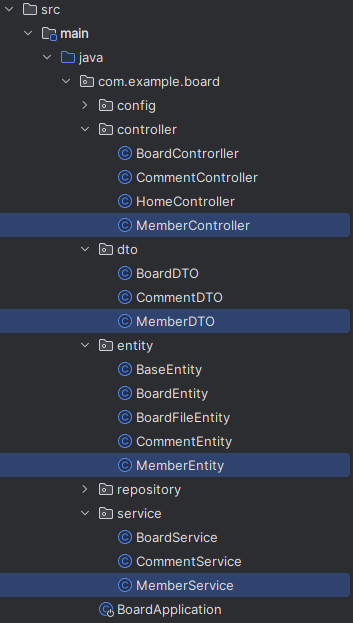
1. Java Class

1-1. MemberContoller.java
회원제 관련 요청 및 Data 전송
1-2. MemberService.java
회원제 관련 비즈니스 로직 처리
1-3. MemberDTO.java
회원정보를 가지고 있는 DTO 객체
[ 필요한 정보 ]
1. id
2. memberEmail : 사용자가 작성한 이메일 정보
3. memberId : 사용자가 작성한 Id 정보
4. memberPassword : 사용자가 작성한 비밀번호 정보
package com.example.board.dto;
import com.example.board.entity.MemberEntity;
import lombok.*;
@Getter
@Setter
@ToString
@NoArgsConstructor
@AllArgsConstructor
public class MemberDTO {
private Long id;
private String memberEmail;
private String memberId;
private String memberPassword;
}
1-4. MemberEntity.java
회원정보를 가지고 있는 Entity 객체
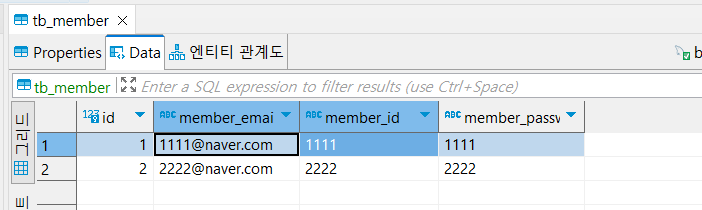
Table 이름: tb_member
[ Column ]
1. id : 기본키
2. memberEmail : 사용자가 작성한 이메일 정보, 고유값 설정
3. memberId : 사용자가 작성한 Id 정보
4. memberPassword : 사용자가 작성한 비밀번호 정보
* 모든 컬럼들의 값은 Null 값 허용하지 않음.
package com.example.board.entity;
import com.example.board.dto.MemberDTO;
import jakarta.persistence.*;
import lombok.*;
@Entity
@Getter
@Setter
@ToString
@NoArgsConstructor
@AllArgsConstructor
@Builder
@Table(name = "tb_member")
public class MemberEntity {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(nullable = false, unique = true)
private String memberEmail;
@Column(nullable = false)
private String memberId;
@Column(nullable = false)
private String memberPassword;
}
2. DB에 회원정보 저장
이메일, 아이디, 비밀번호로 3가지 정보를 입력한다.
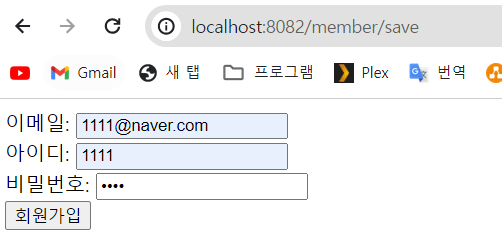
2-1. saveMember.html
form 태그를 통해서 3가지 정보를 서버 측에 전송한다. (post 방식)
이메일, 비밀번호로 2가지 정보를 입력할 수 있도록 input 태그 사용하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>saveMember</title>
</head>
<body>
<!--action 속성 : form에 작성한 데이터를 어디로 보낼지 지정-->
<p>Post 방식</p>
<form action="/member/save" method="post">
이메일: <input type="text" name="memberEmail"> <br>
아이디: <input type="text" name="memberId"> <br>
비밀번호: <input type="password" name="memberPassword"> <br>
<input type="submit" value="회원가입">
<!-- type="submit" 을 통해 form에 데이터를 담아서 서버에게 전송된다. -->
</form>
</body>
</html>
2-2. MemberController.java
saveform 메소드
saveMember.html 를 클라이언트 측에 전송하여 화면에 띄움
save 메소드
1. 클라이언트 측에서 받은 데이터를 MemberService.java의 save 메소드 호출하여 DB에 저장함.
-> ModelAttribute 어노테이션을 사용하여 데이터 받아옴
2. login.html 호출
private final MemberService memberService;
@GetMapping("/save")
public String saveForm() {
return "saveMember";
}
@PostMapping("/save")
public String save(@ModelAttribute MemberDTO memberDTO) {
System.out.println("MemberDTO = " + memberDTO);
// DB에 저장
memberService.save(memberDTO);
return "login";
}
2-3. MemberService.java
save 메소드
1.DTO -> Entity 객체로 변환
MemberEntity 클래스의 tosaveEntity 메소드 호출
2. DB에 저장
MemberRepository의 save 함수를 호출하여 회원 정보를 가진 Entity 객체 저장
public void save(MemberDTO memberDTO) {
MemberEntity memberEntity = MemberEntity.toSaveEntity(memberDTO);
memberRepository.save(memberEntity);
}
2-4. MemberEntity.java
tosaveEntity 메소드
1. 매개변수로 받아온 memberDTO 객체를 Entity 객체로 변환
2. memberEntity 객체 반환
public static MemberEntity toSaveEntity(MemberDTO memberDTO) {
MemberEntity memberEntity = new MemberEntity();
memberEntity.setMemberEmail(memberDTO.getMemberEmail());
memberEntity.setMemberId(memberDTO.getMemberId());
memberEntity.setMemberPassword(memberDTO.getMemberPassword());
return memberEntity;
}
2-5. 결과
아래 3가지 사진을 통해 DB에 Data가 성공적으로 저장된 것을 확인할 수 있다.
1. 회원가입 화면

2. 사용자가 작성한 Data

3. tb_member 테이블

2-6. 유튜브 영상
https://www.youtube.com/watch?v=D0censomYqA&list=PLV9zd3otBRt5ANIjawvd-el3QU594wyx7&index=7
https://www.youtube.com/watch?v=s6A3SHjc0qA&list=PLV9zd3otBRt5ANIjawvd-el3QU594wyx7&index=8
3. 로그인
3-1. login.html
form 태그를 통해서 2가지 정보를 서버 측에 전송한다. (post 방식)
이메일, 아이디, 비밀번호로 3가지 정보를 입력할 수 있도록 input 태그 사용하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/member/login" method="post">
이메일: <input type="text" name="memberEmail"> <br>
비밀번호: <input type="password" name="memberPassword"> <br>
<input type="submit" value="로그인">
</form>
</body>
</html>
login.html 화면

3-2. MemberController.java
loginForm 메소드
1. login.html 반환
login 메소드
1. 클라이언트 측에서 받아온 데이터를 MemberDTO 객체에 저장
2. MemberService 클래스의 login 함수 호출하여 DB에 있는 동일한 회원정보 반환
3. 회원정보 존재에 따른 분기 처리
1) 정보가 있을 경우
- 로그인 성공
- session에 회원 이메일 정보 추가
- main.html 불러옴
2) 정보가 없을 경우
1, 로그인 실패
2. 다시 로그인 할 수 있도록 login.html 불러옴
@GetMapping("/login")
public String loginForm() {
return "login";
}
@PostMapping("/login")
public String login(@ModelAttribute MemberDTO memberDTO, HttpSession session) {
MemberDTO loginResult = memberService.login(memberDTO);
if(loginResult != null) {
// login 성공
// HttpSession를 사용하여 로그인 상태 유지
session.setAttribute("loginEmail", loginResult.getMemberEmail());
return "main";
} else {
return "login";
}
}
3-3. MemberService.java
login 함수
1. 사용자가 입력한 이메일로 DB에서 조회하여 byMemberEntity 변수에 저장
>> memberRepository.findByMemberEmail(memberDTO.getMemberEmail())
조회 결과 byMemberEmail 변수에 값이 없을 수도 있다.
따라서 null 값에 대한 예외상황을 방지해주는 Optional 타입을 사용한다.
2. DB에서 조회한 비밀번호와 사용자가 입력한 비밀번호가 일치하는지 판단(byMemberEntity 의 존재 유무로 분기처리)
1) byMemberEntity 가 존재 O
>> 조회 결과, 데이터 일치
- 객체 변환 : Entity -> DTO
- DTO 객체 반환
2) byMemberEntity 가 존재 X
>> 조회 결과, 데이터 불일치
- null 반환
public MemberDTO login(MemberDTO memberDTO) {
/*
1. 회원이 입력한 이메일로 DB에서 조회
2. DB에서 조회한 비밀번호와 사용자가 입력한 비밀번호가 일치하는지 판단
*/
/*
1. Optional 타입 사용 O
Optional<MemberEntity> byMemberEmail = memberRepository.findByMemberEmail(memberDTO.getMemberEmail());
if(byMemberEmail.isPresent()) {
// 조회 결과 데이터 존재 O
MemberEntity memberEntity = byMemberEmail.get();
// byMemberEmail.get(): get 메소드를 사용하여 Optional 객체 안에 있는 Entity 객체 추출
if(memberEntity.getMemberPassword().equals(memberDTO.getMemberPassword())) {
// 비밀번호 일치
MemberDTO dto = MemberDTO.toMemberDTO(memberEntity);
return dto;
}else {
// 비밀번호 불일치
return null;
}
} else {
// 조회 결과 데이터 존재 X
return null;
}
*/
// 2. Optional 타입 사용 X
MemberEntity memberEntity = memberRepository.findByMemberEmail(memberDTO.getMemberEmail()).orElse(null);
if(memberEntity != null && memberEntity.getMemberPassword().equals(memberDTO.getMemberPassword())) {
MemberDTO dto = MemberDTO.toMemberDTO(memberEntity);
return dto;
}else {
return null;
}
}
3-4. MemberRepository.java
findByMemberEmail 메소드
매개변수로 받은 이메일 Data가 DB(tb_member 테이블) 상에 존재하는지 확인하여 존재하는 행 반환
>> JPA 문법으로 DB에서 SQL문을 사용하는 것과 같은 작업
package com.example.board.repository;
import com.example.board.entity.MemberEntity;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import java.util.Optional;
@Repository
public interface MemberRepository extends JpaRepository<MemberEntity, Long> {
// 이메일로 회원 정보 조회
// Optional : Null 값 방지
Optional<MemberEntity> findByMemberEmail(String memderEmail);
}
3-5. main.html
1. 서버로부터 session 객체를 받아와 화면에 뿌림.
2. 회원목록, 글작성. 글목록, 페이지목록의 메뉴로 이동
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
session 값 확인 : <p th:text="${session.loginEmail}"></p>
<br>
<a href="/member">회원목록</a>
<!--버튼을 클릭했을 때, 주소 요청 -->
<button onclick="saveReq()">글작성</button>
<!-- 링크를 통해, 주소 요청 -->
<!-- <a href="/board/save">글작성(링크)</a>-->
<button onclick="listReq()">글목록</button>
<button onclick="pagingReq()">페이지목록</button>
</body>
<script>
// 함수 정의
const saveReq = () => {
location.href = "/board/save";
}
const listReq = () => {
location.href = "/board";
}
const pagingReq = () => {
location.href = "/board/paging";
}
</script>
</html>
main.html 화면

3-6. 유튜브 영상
https://www.youtube.com/watch?v=W-XKXKLvV_8&list=PLV9zd3otBRt5ANIjawvd-el3QU594wyx7&index=9
Git주소
https://github.com/ujin302/Board
'개발 프로젝트 > 게시물 회원제' 카테고리의 다른 글
| 회원제 게시판(5) (0) | 2024.04.30 |
|---|---|
| 회원제 게시판(4) (1) | 2024.04.26 |
| 회원제 프로젝트(3) (0) | 2024.04.19 |
| 회원제 프로젝트(1) (0) | 2024.04.17 |




