우당탕탕 개발일지
회원제 프로젝트(3) 본문
1. 회원 목록
1-1. MemberController.java
1. 회원목록 구하여 memberDTOList에 저장
>> memberService의 findAll 함수 호출
2. memberDTOList를 model에 담아 클라이언트에 전송
3. listMember.html 불러냄
@GetMapping
public String findAll(Model model) {
List<MemberDTO> memberDTOList = memberService.findAll();
// view에 가져갈 데이터를 model에 담아서 사용
model.addAttribute("memberList", memberDTOList);
return "listMember";
}
1-2. MemberService.java
findAll 함수
1. memberEntityList에 모든 회원 정보 저장
- JPA가 지원하는 findAll 메소드 사용하여 DB상에서 회원 정보 추출
2. 객체 변환 : Entity -> DTO
- memberEntityList의 원소를 하나씩 뽑아내어 DTO 객체로 변환
- memberDTOList에 변환된 DTO 객체 저장
3. memberDTOList 객체 반환
public List<MemberDTO> findAll() {
// DB에 있는 모든 회원 정보 가져오기
List<MemberEntity> memberEntityList = memberRepository.findAll();
List<MemberDTO> memberDTOList = new ArrayList<>();
for(MemberEntity memberEntity : memberEntityList) {
memberDTOList.add(MemberDTO.toMemberDTO(memberEntity));
System.out.println(MemberDTO.toMemberDTO(memberEntity));
}
return memberDTOList;
}
1-3. listMember.html
서버측에서 받아온 데이터 화면에 뿌림.
서버 측에서 memberList라는 이름으로 데이터 전달함.
클라이언트 측에서 타임스리 문법에 맞추어 데이터 사용
(조회는 2번 참고, 삭제는 다음 블로그에서 다룰 예정)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>listMember</title>
</head>
<body>
<h2>회원 목록</h2>
<table>
<tr>
<th>id</th>
<th>memberEmail</th>
<th>memberPassword</th>
<th>memberId</th>
<th>상세조회</th>
<th>삭제</th>
</tr>
<tr th:each="member: ${memberList}">
<td th:text="${member.id}"></td>
<td th:text="${member.memberEmail}"></td>
<td th:text="${member.memberPassword}"></td>
<td th:text="${member.memberId}"></td>
<td>
<!-- query string /member?id=1
rest api /member/1 -->
<a th:href="@{|/member/${member.id}|}">조회</a>
</td>
<td>
<a th:href="@{|/member/delete/${member.id}|}">삭제</a>
</td>
</tr>
</table>
</body>
</html>
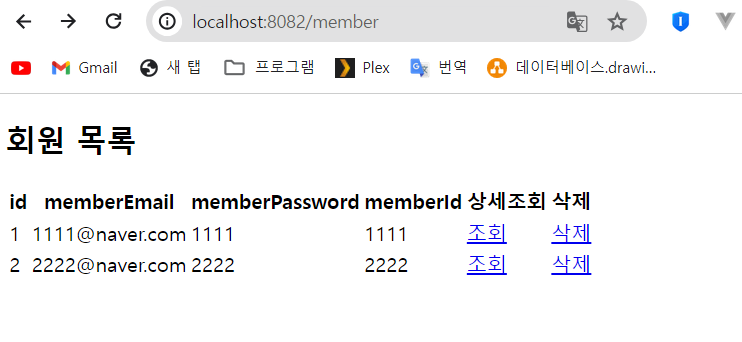
1-4. 결과화면

1-5.유튜브 영상
https://www.youtube.com/watch?v=e6EkbZIVR-4&list=PLV9zd3otBRt5ANIjawvd-el3QU594wyx7&index=10
2. 회원 정보 상세조회
회원목록 화면에서 '조회' 버튼 클릭하였을 때 상세 정보 화면으로 이동함.
2-1. MemberController.java
findById 함수
1. member/{id} 주소로 get 방식으로 요청 받았다.
>> 1-3에서 살펴보면 member/member.id 주소로 요청하는 것을 알 수 있다.
2. 주소에 데이터가 있기에 PathVariable 어노테이션을 통해서 id 값을 받았다.
3. MemberService 클라스의 findById 함수를 통해 해당 id의 모든 데이터를 가져왔다.
4. model에 3번에서 가져온 데이터를 담아 클라이언트 측에 응답했다.
5. detailMember.html 파일을 불러온다.
@GetMapping("/{id}")
public String findById(@PathVariable Long id, Model model) {
System.out.println("findById : " + id);
MemberDTO memberDTO = memberService.findById(id);
model.addAttribute("member", memberDTO);
System.out.println(memberDTO);
return "detailMember";
}
2-2. MemberService.java
findById 함수
1. JPA 를 상속 받은 MemberRepository를 통해 id(pk)을 가지고 해당 데이터를 추출했다.
>> null 값 방지를 위해 optional 타입을 사용함.
2. 1에서 추출한 데이터의 값 존재에 따른 분기 처리
2-1. 존재하는 경우 >> id에 대한 데이터가 있다.
- Dto객체로 변환(Entity -> DTO)
- memberDTO 반환
2-2. 존재하지 않는 경우 >> id에 대한 데이터가 없다.
- Null 값 반환
public MemberDTO findById(Long id) {
Optional<MemberEntity> optionalMemberEntity = memberRepository.findById(id);
if(optionalMemberEntity.isPresent()) {
MemberDTO memberDTO = MemberDTO.toMemberDTO(optionalMemberEntity.get());
return memberDTO;
}else {
return null;
}
}
2-3. detailMember.hrml
서버에게 응답받은 member 데이터를 화면에 뿌린다.
id
Password
Id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>detailMember</title>
</head>
<body>
<table>
<tr>
<th>id</th>
<th>email</th>
<th>password</th>
<th>name</th>
</tr>
<tr>
<td th:text="${member.id}"></td>
<td th:text="${member.memberEmail}"></td>
<td th:text="${member.memberPassword}"></td>
<td th:text="${member.memberId}"></td>
</tr>
</table>
</body>
</html>
2-4. 결과화면

2-5. 유튜브 영상
https://www.youtube.com/watch?v=yRh4ti3cKJQ&list=PLV9zd3otBRt5ANIjawvd-el3QU594wyx7&index=11
Git주소
https://github.com/ujin302/Board
'개발 프로젝트 > 게시물 회원제' 카테고리의 다른 글
| 회원제 게시판(5) (0) | 2024.04.30 |
|---|---|
| 회원제 게시판(4) (1) | 2024.04.26 |
| 회원제 프로젝트(2) (0) | 2024.04.18 |
| 회원제 프로젝트(1) (0) | 2024.04.17 |




